VSCode Remote Container Extension: SpringBoot Config Optimisation(Part 2)
In this blog, we’re going to explore how to optimise the SpringBoot Development Environment with the help of Docker and VSCode Remote Container.
This is a follow up of my previous blog, where we can find the step-by-step guidance on how to set up the VSCode along with Docker to have a SpringBoot development environment.
Please check out the em-api repo’s vscode-dev-optimise-start branch to follow along with the steps.
What we will cover in this tutorial?
- VSCode Java Extension: Helps to work with Java-related projects
- Devcontainer.json configs for extensions: Configures the list of extensions while isolating the environments
- Cache Mechanism: Enhances productivity by Improving the cache mechanism for maven repo and VSCode extensions.
- SpringBoot Extensions: Provides some sophisticated tools tailored for SpringBoot application development to make Spring developer's life easy.
- Debug SpringBoot App: Helps debugging SpringBoot app so that we can make debugging accessible within the container.
Step 1: VSCode Java Extension
As part of this step, we will install Extension Pack for Java on VSCode and troubleshoot issues associated with its installation. At the end of this step, we will be able to run/debug Java application inside the VSCode.
1.1. Install VSCode Extensions
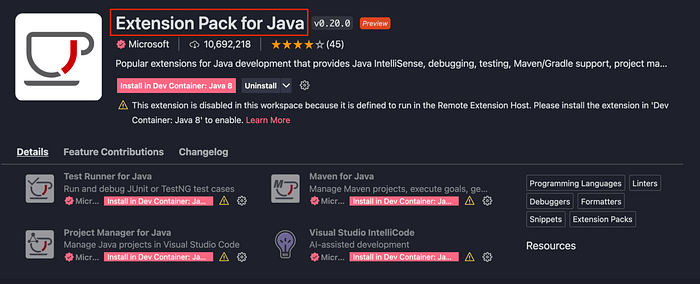
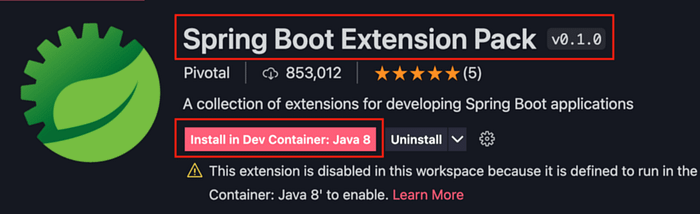
Open Extensions from ‘VSCode sidebar’ and search an Extension Pack for Java and click on ‘Install in Dev Container: Java 8’ as shown in below image.

1.1. Language Server Crash
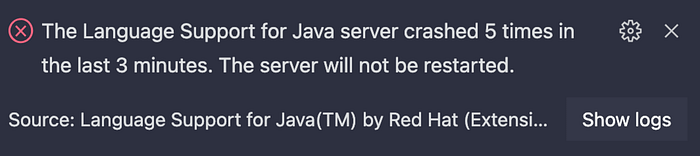
We may experience the following error (shown in the picture below) when installing the Java extension package in VSCode.

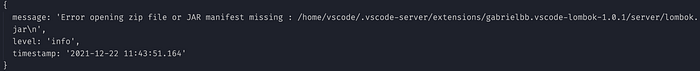
When we examine the error log, it is because the Lombok extension is missing. See the following error message in the screenshot.

1.2. Lombok Extension
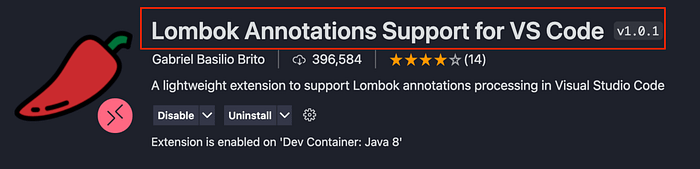
So, we must to install the Lombok Annotations Support for VSCode extension as shown below to get rid of the ‘Java language server’ issue.

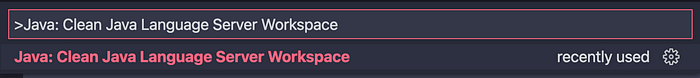
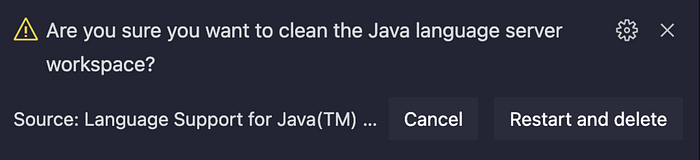
When the installation is complete, open the ‘VSCode Palette’ and click the ‘Java: Clean Java Language Server Workspace’ option to clean the workspace. Select ‘Restart and delete’ in the pop up as shown in the below image.


VSCode now restarts the Java language server and the issue got resolved.
1.3. VSCode Recognises Java Project
Now VSCode recognises that the current directory contains some Java code and it will open the Java project as shown below.

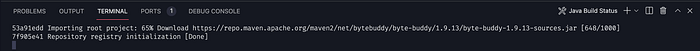
When we click on ‘check details’, we can see that it is downloading dependencies from the maven repo.

Now we are good at running or debugging Java applications using VSCode
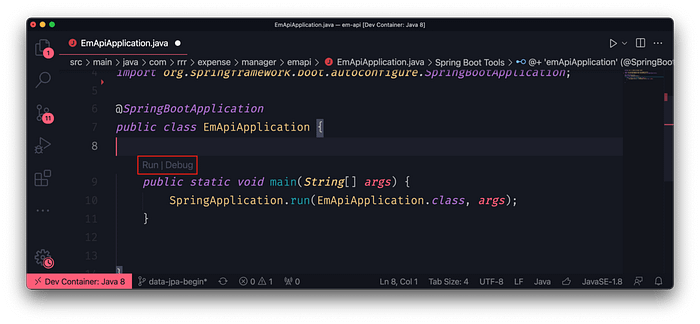
Open EmApiApplication.java and we can see two options Run & Debug.

Step 2: Devcontainer.json configs for extensions
In this step, we will figure out how we can set up the list of extensions in devcontainer.json, so that we don’t have to install each time when the container is reconstructed.
Problem Statement: While configuring the VSCode remote container, we might need to rebuild and reopen the configuration. What if all the extensions are missing while rebuilding it? We must install these extensions each time we reconstruct.
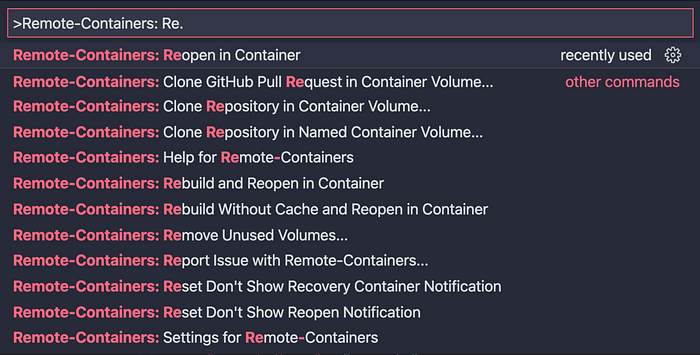
How to Rebuild & Reopen in Container: As shown in the picture below, we can see few options to reconstruct & reopen configurations for remote containers in VSCode.

Solution: However, we can configure the list of extensions in devcontainer.json under the extensions parameter to avoid such scenario.
We can add extensions to the devcontainer.json with either of the options below:
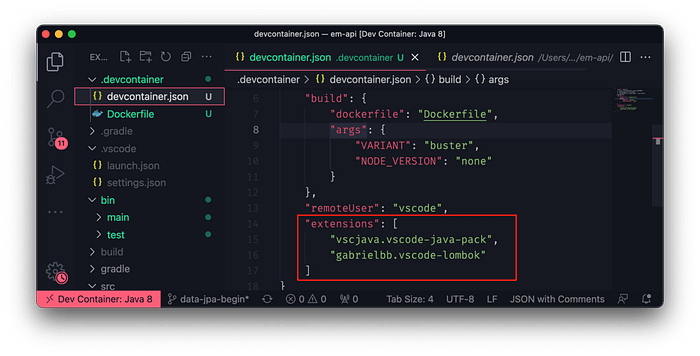
- 2.1. Manual Entry: Manually copy the extension-id and edit the
extensionsarray from the devcontainer.json file (as shown below)

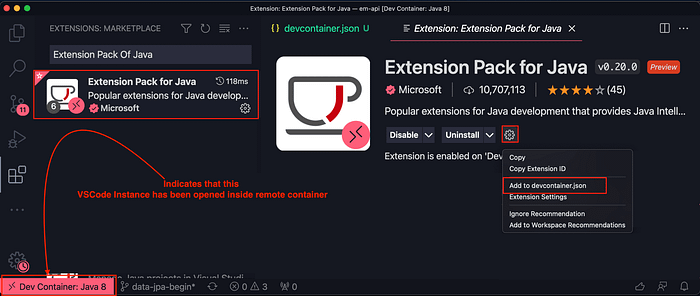
- 2.2. Using Add to devcontainer.json option: We can see the new ‘Add to devcontainer.json’ feature when we click on the Settings icon as shown in the below image below. If we click on it, then this extension-id will be added to the list of extensions within devcontainer.json.
A small indication in the bottom left indicates that this VSCode instance has been opened inside the remote container (As shown in below image). This option, ‘add to devcontainer.json’, will not be visible until we open the extension in the remote container.

Now we are good. Extensions will always be installed even when we reconstruct and reconfigure the container.
Step 3: Cache Mechanism
As part of this step, we will cache certain important configurations and folders, to make the developer’s life easier and enhance productivity.
When you reconstruct and re-open the configuration, you may notice that all maven dependencies have been downloaded over and over again. When it comes to small projects, it’s okay. But for larger projects, developers must wait until it ends.
Docker has the solution to this. We need to cache some folders by mounting them on container paths.
We are going to cache the following folders inside docker container:
3.1. .vscode-server & .vscode-server-insider: Inside docker container, VSCode used to place their extensions inside these folders. If we didn’t cache this folder, VSCode will download extensions for every rebuild.
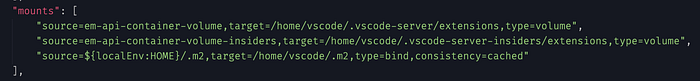
3.2. .m2: I have mounted my local machine’s .m2 directory into the docker container. This ensures that VSCode will not download the jars if they are already available. (If you find a better alternative for this, feel free to use it.)
We must create vscode-server & vscode-server-insider folders while configuring the dockerfile with the right user permissions.
Dockerfile: As we are aware (from my previous blog) that we have configured vscode as a remote user in the docker. We need to create these directories and grant the correct folder permissions as configured in dockerfile below:
3.4. devcontainer.json: We have to add mounts parameter and include the mount-related configurations as shown below.

Henceforth, VSCode extensions and maven-repo dependencies have been cached. When we rebuild and re-open the docker container, this information will become available.
Step 4: SpringBoot Extension
As part of this step, we will install Spring Boot Extension Pack on VSCode and troubleshoot issues associated with its installation. At the end of this step, VSCode will show SpringBoot targets in the ‘SpringBoot Dashboard’ view. VSCode lets the user run/debug SpringBoot application from ‘Spring Dashboard’ view.
4.1. Install Extension
Open Spring Boot Extension Pack and install it by adding it to devcontainer.json for future reference.

4.2. Spring Tool Language Server Issue:
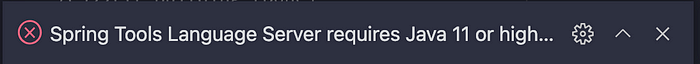
Few of us might encounter the following error message as shown in the image below. In the current dev container, JAVA_HOME points to Java-8 not the higher version of Java-11.

But fortunately, our docker base image is having Java-11 on the path /usr/local/openjdk-11
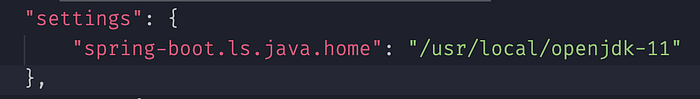
We can update spring-boot.ls.javato /usr/local/openjdk-11. We have to do it in devcontainer.json as shown in the image below.

Rebuild and reopen in a container and you can see that the ‘SpringBoot language server’ problem has been resolved.
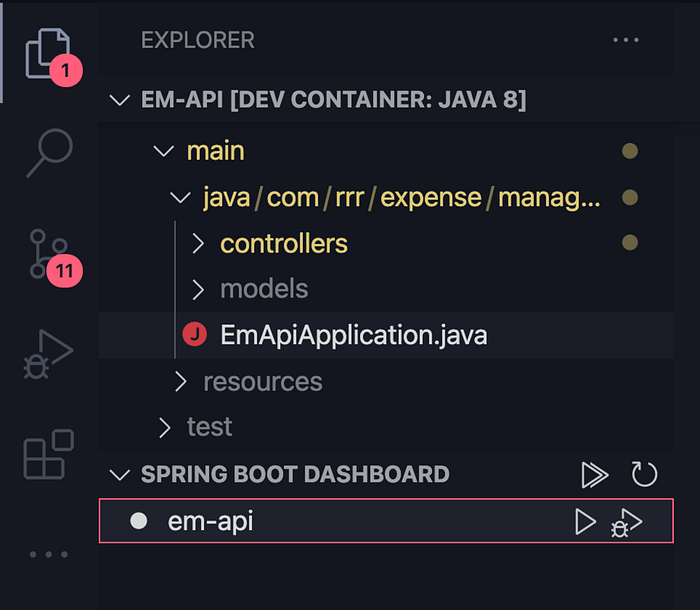
4.3 SpringBoot Dashboard View
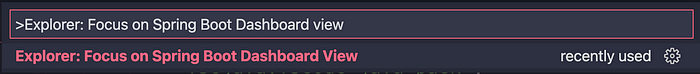
If everything goes well, we should have seen the ‘SpringBoot Dashboard View’. If you are not able to see the ‘SpringBoot dashboard’, please select the ‘Explorer: Focus on Spring Boot Dashboard view’ from VSCode Command Palette.


Now SpringBoot Dashboard shows (shown in the above image) the em-api option to run and debug the SpringBoot app.
Step 5: Debug SpringBoot app
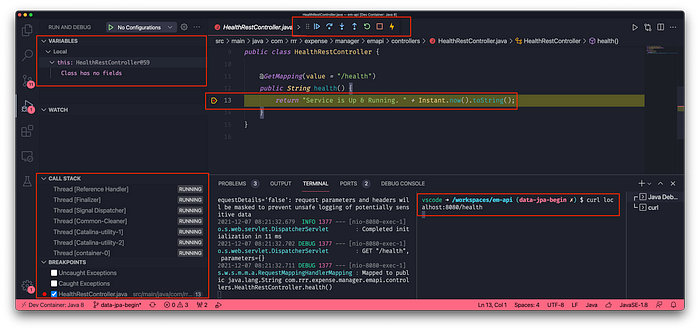
Set the breakpoint wherever you like but here I set it on /health endpoint from HealthRestController
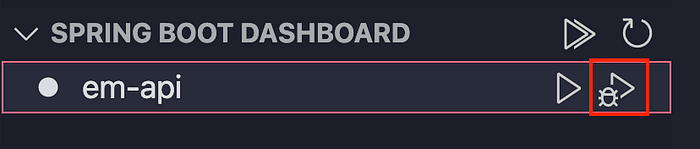
Click debug button from em-api on SpringBoot Dashboard as shown below,

Now consume the /health endpoint using the curl command.
We can see that SpringBoot execution stopped at HeathRestController’s health method.

Final devcontainer.json for our reference.
Final dockerfile for our reference.
What we did so far?
- We have extended the configuration from my previous post and improved it.
- Installed VSCode Java extension and troubleshoot it
- Captured extensions in devcontainer.json to install them while starting the container
- Cached few important folders for enhanced productivity
- Installed VSCode SpringBoot extension and viewed the project targets in ‘SpringBoot Dashboard’ view
Stay tuned for my upcoming blog on how to use ‘VSCode Remote Container’ to provide a development environment for the Spring Boot app that is dependent on databases (such as mysql or postgresql)
VSCode has provided some sophisticated ways to add Dockerfile and devcontainer.json and we will explore them in my upcoming blogs.
Please check out the part1 of the story, where we can find the step-by-step guidance on how to set up the VSCode along with Docker to have a SpringBoot development environment.
Please check out my previous blog to know why a developer needs VSCode Remote Container.
Source code for this blog can be found from em-api repo’s vscode-dev-optimise-end branch.
Ragunath Rajasekaran has experience in developing full-stack applications using SpringBoot, Node, React and GraphQl technologies. He is also the AWS & Azure cloud specialist who uses the infrastructure as code (IAC) via Terraform. He worked with Spark & Hive Big Data technologies. He debuted his career as an iOS developer.
Let’s connect to Ragunath Rajasekaran through LinkedIn, GitHub, Dev.to, Medium Email Subscription
